This blog article works under the idea that you have already been through Kademi Developer Training and know how to create custom apps and enable them in websites
If you need a refresher on creating Dashboard Alerts please see this article: https://docs.kademi.co/blogs/docs-kb/dashboard-alerts/
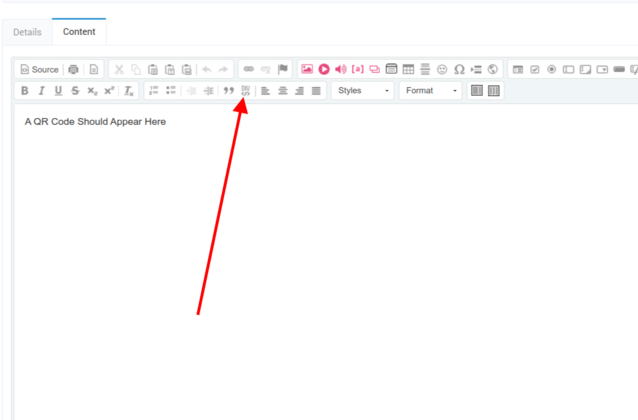
1. Create a Div on the Dashboard Alert
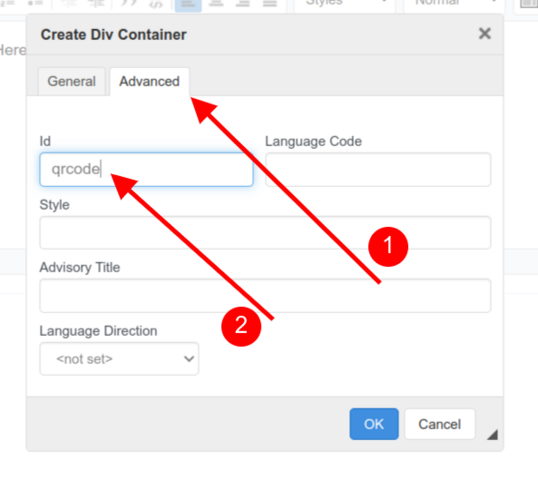
2. Go to the Advanced Tab and give the Div Container an ID

And then click OK to create it
2a. Then you also want to get any other data you want to pull into the Content, For this example we will use a Voucher Code that has been allocated
Your content html should look something like this
<div id="voucherCode" data-voucherCode="AFDFG4"/> <div id="qrCode"/>
2b. You could also have the voucherCode and URL in an a tag
<a href="www.example.com?voucherCode=A456HG"/>
3. And you're done, Atleast with the dashboard alert
4. Create your custom app and setup a theme/apps/website/[APP_NAME]/main.js with the correct dependencies.json setup
5. Use the following code to setup your QRCode
var voucherCode = $("#voucherCode").val();
var url = "https://www.google.com?voucherCoder="+voucherCode;
$('#qrcode').qrcode({width: 256,height: 256,text: url});
5a. If using an a tag
$('#qrcode').qrcode({width: 256, height: 256, text: $(this).attr("href")});
6. Make sure your custom app is enabled in the website
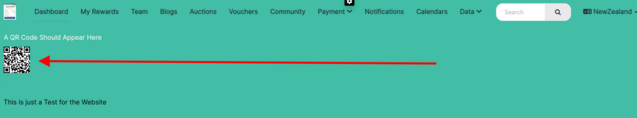
7. If all of that worked correctly then when you load your web page you should see the following