Kademi uses CKEditor for wysiwig editing. This has a very flexible and extensible system to allow you to incorporate your own styles and components into the editor toolbar, to give your content authors an efficient and consistent editing environment.
This works for editors within a website context, eg module pages, blogs and html pages. If you need to customise the editor for non-website resources (eg emails) then please contact Kademi technical support for further guidance.
There are two files you need to override:
- /theme/editor-templates.js - contains a list of "templates" which are html fragments inserted into editor pages as a whole
- /theme/styles.js - contains a list of styles, which is applied to html elements such as headings, paragraphs, tables, etc
To override simply create a file at that location within your website repository with the default content and then customise. Below i'll give an example of doing that for the e-learning modules in the Kademi docs site.
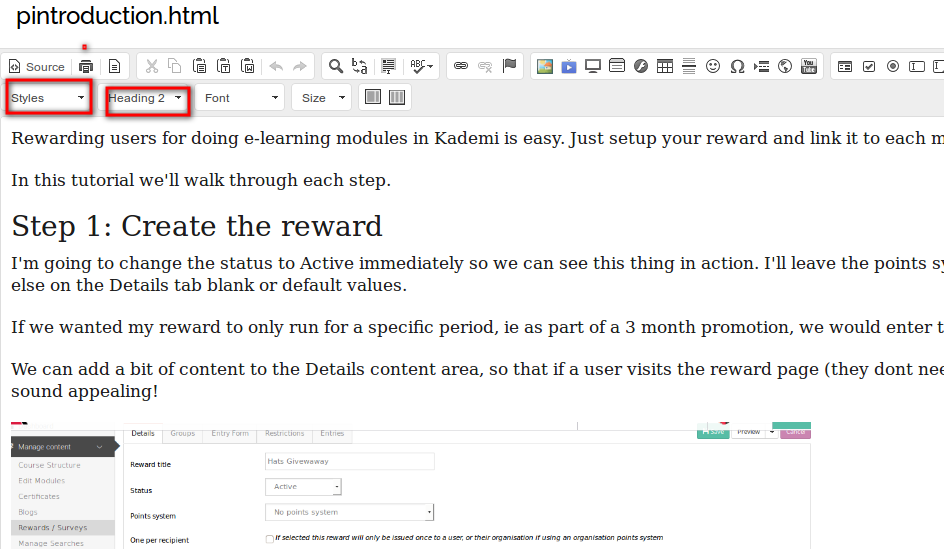
From manage content i clicked on Edit for a page, and here is the editor that we're going to customise:

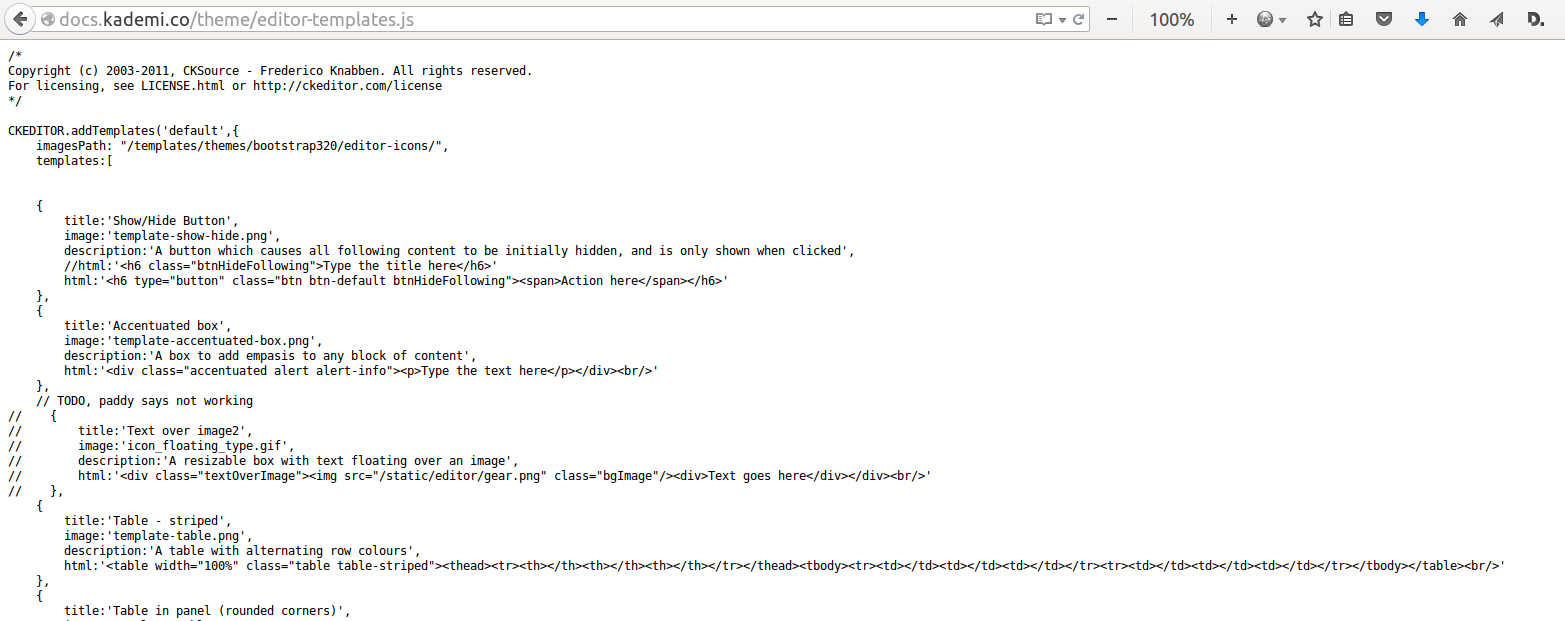
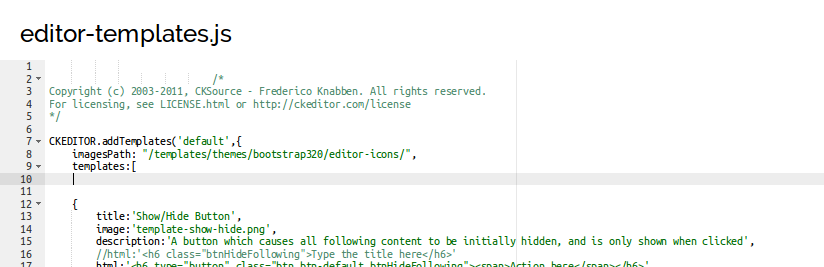
I can view the current styles.js and editor-template.js by opening those URL's directly. For exampe, here i'm looking at editor-templates.js. Note that i have not overridden the file yet, so this is the default for the theme for that website:

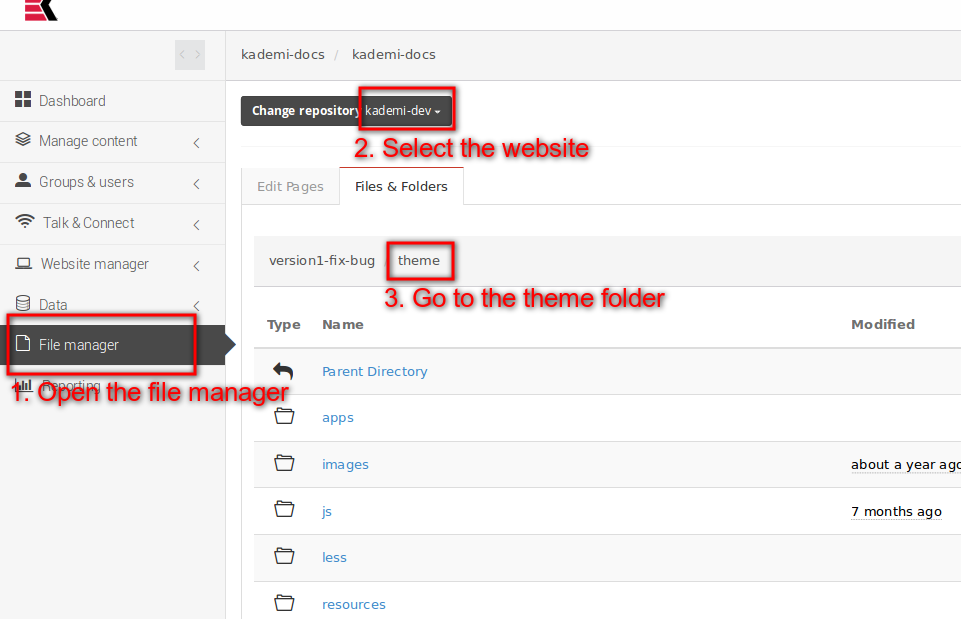
Now i'm going to use the Kademi file manager to create a text file with that same path in that website.

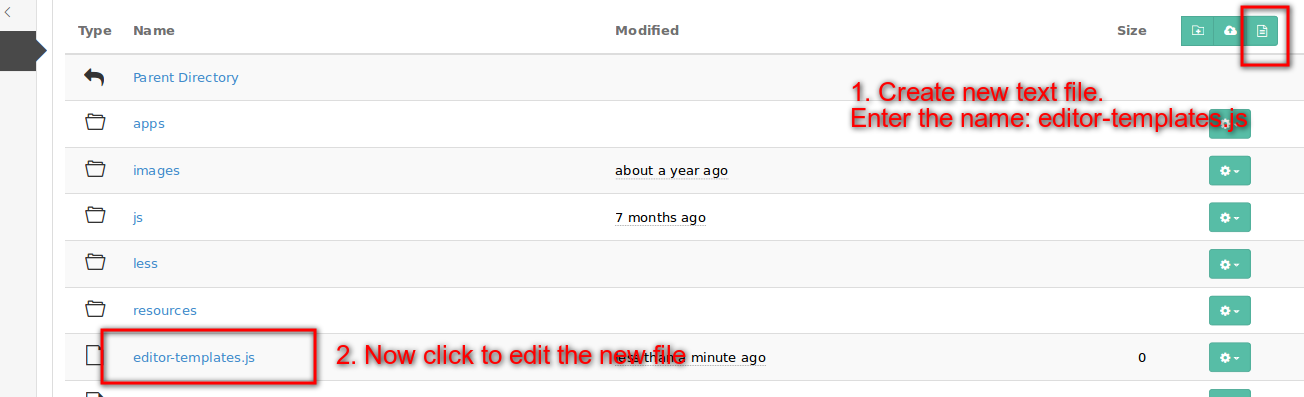
To create the override i'll create an empty text file and then I'll simply copy the text from the current one to the new override file:

Now i'm going to click to edit that file, and i'll copy and paste from the original to get the default (not yet customised) content.

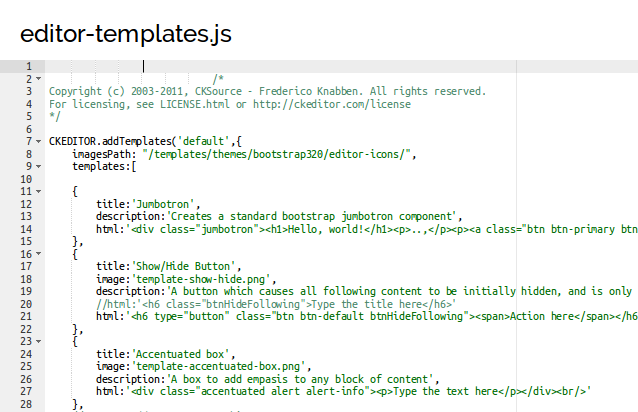
OK, so now we can customise it! I'll add a jumbotron component, which is a standard part of bootstrap, with the following code:
{
title:'Jumbotron',
description:'Creates a standard bootstrap jumbotron component',
html:'
'
},
Which looks like this:

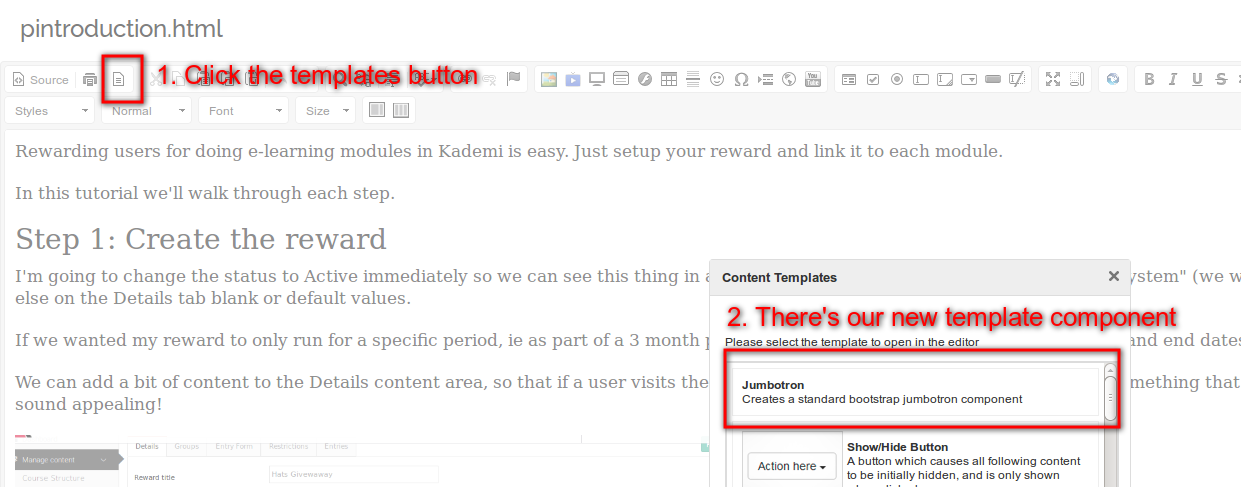
I've saved that, and now i can try it out in my module page editor. Note that getting these files to refresh can be a bit tricky, you might need to do a hard refresh or clear your cache!
And here it is:

To learn more about what you can put into those files please see the ckeditor documentation: