This shows you how to quickly re-skin your Kademi site by setting Bootstrap LESS variables. To do this you will
- select a base bootstrap theme for your site
- create a theme parameters LESS file
- edit the file to include your brand colours and other style customisations
- refresh your site to automatically compile the LESS source files.
By default sites in Kademi use a bootstrap theme which you can customise. Kademi includes a theme library with customisations, but generally if you are going to customise a site you should use an un-branded bootstrap theme.
The selected bootstrap theme includes the full un-modified bootstrap source distribution. This means that source files are in LESS form which must be compiled to produce valid CSS. Kademi includes a server side LESS compiler, so all you need to do is refresh your page and the CSS is regenerated automatically.
First, please familiarise yourself with LESS and bootstrap parameters.
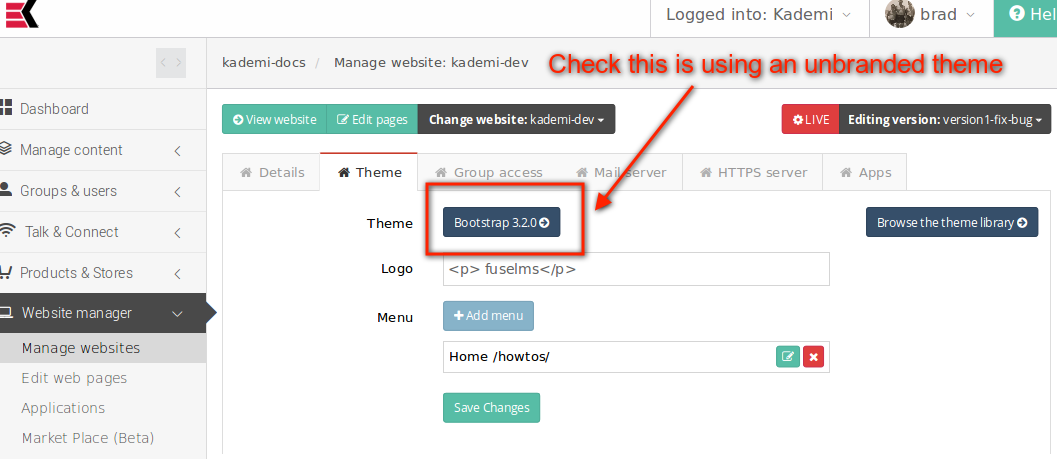
1. Select a base bootstrap theme
Open the website manager for your website and go to the theme tab. Check that you are using a base bootstrap theme such as Bootstrap 3.2.0.

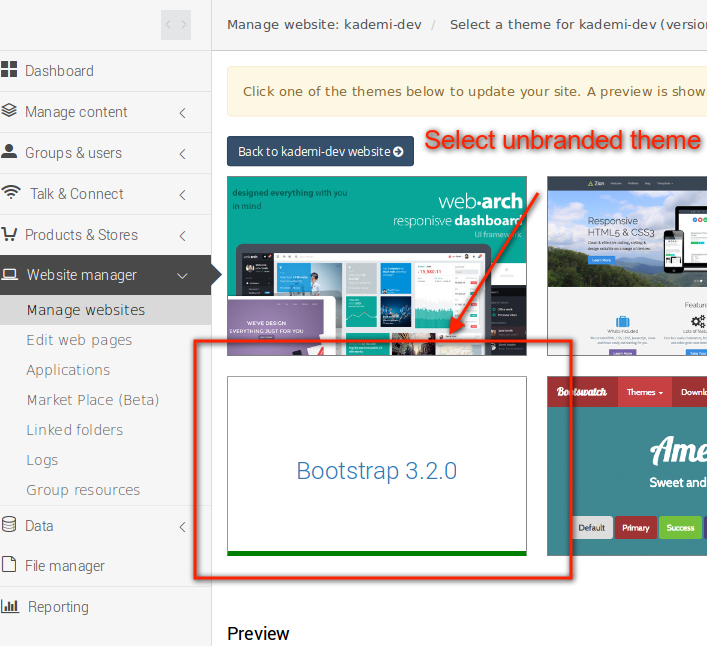
If the site is currently using a branded theme, such as Bootstrap Zion, then click the theme button to open the theme library

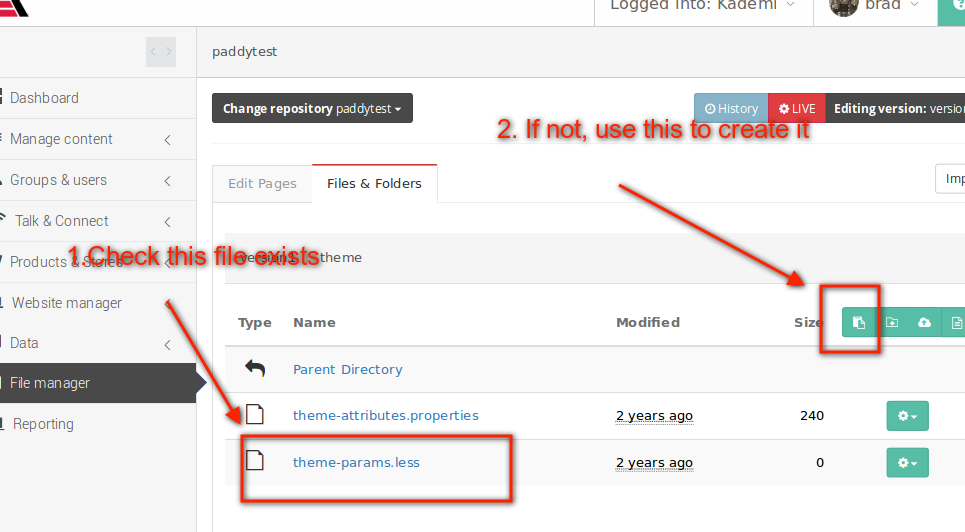
2. Create a theme parameters LESS file
Kademi provides an additional file which is added to the bootstrap distribution which allows you to override the default bootstrap parameters. This file is within your website repository at /theme/theme-params.less
If the file doesnt exist you should create it

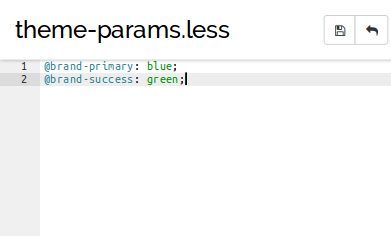
The you can click the file to edit it, for example:

4. Refresh your site to automatically compile the LESS source files.
Just refresh the site and the new CSS should be generated. If using the standard template you will see a compiled CSS link like this, formed by combining all of the less files referenced from the page, the page template and the theme template:
/theme/--theme--less--bootstrap.less,--theme--theme-params.less,.compile.less?-1809848566">
You can view this file directly to see the result of the compilation